Docker安装jenkins并实现自动化部署
1.安装Jenkins
- 拉取docker镜像
docker pull jenkins/jenkins:2.441启动jenkins容器
创建jenkins挂载目录
mkdir -p /var/jenkins_home修改挂载目录权限
chmod 777 /var/jenkins_home
docker run -d --restart=always -p 18080:8080 -p 18081:50000 \
-v /var/jenkins_home:/var/jenkins_home \
-v /etc/localtime:/etc/localtime \
--user=root \
--name jenkins \
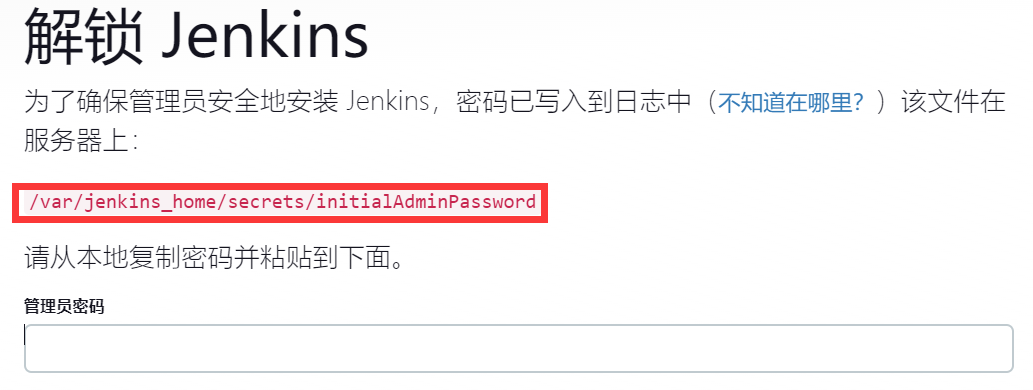
jenkins/jenkins:2.441- 访问主机IP+18080端口,根据提示获得管理员登录密码

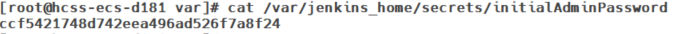
- 在宿主机的挂载目录中查看密码
cat /var/jenkins_home/secrets/initialAdminPassword
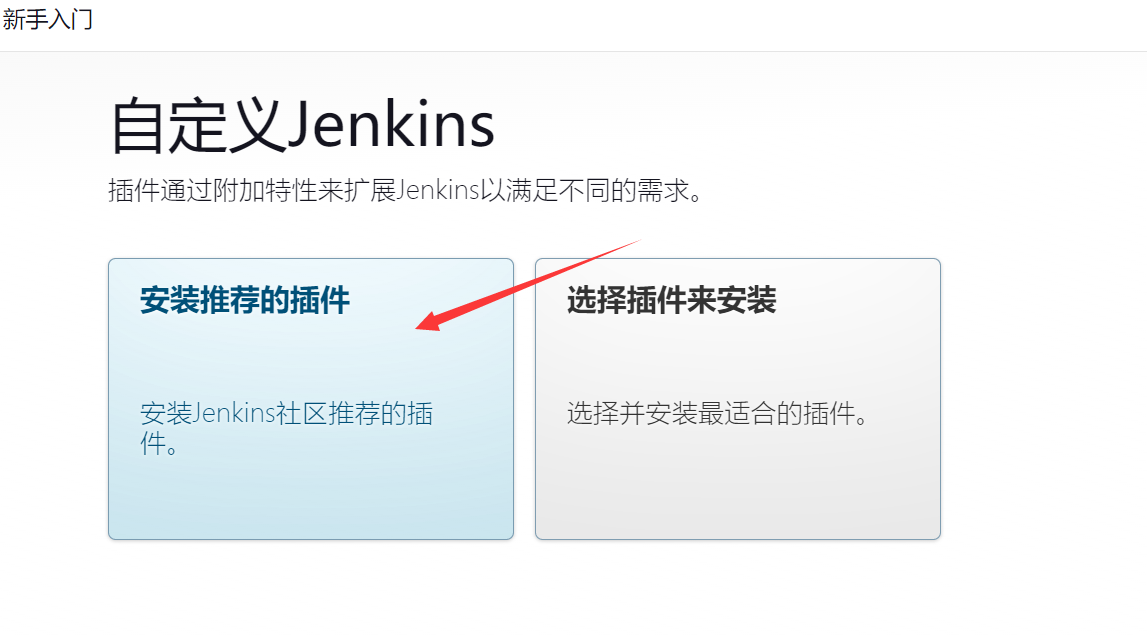
- 安装插件

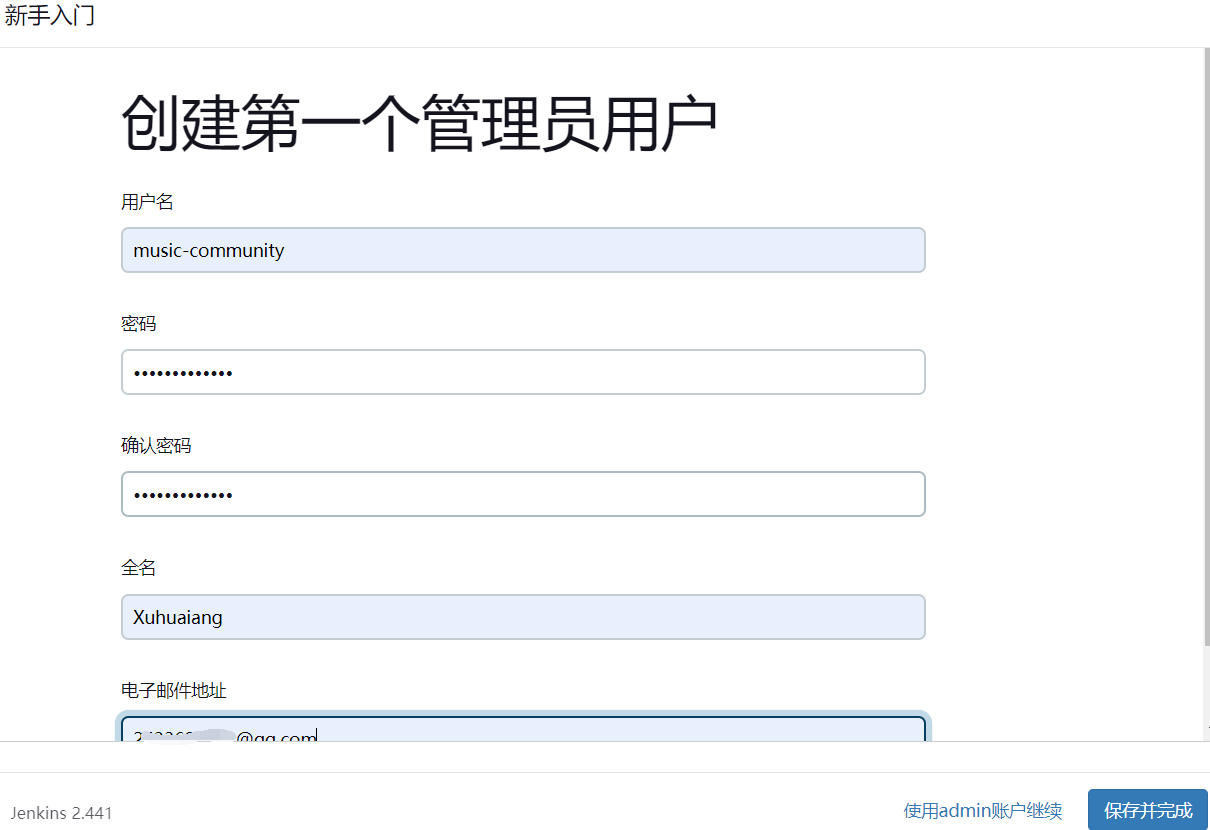
- 添加管理员信息

- 安装后重启使汉化插件生效
2.公钥私钥配置
2.1公钥配置
这一步的目的是为了实现Jenkins容器和github实现SSH免密连接,为后续的
item的git源码管理做准备。需要注意的是,jenkins容器内部默认已经存在Git环境:
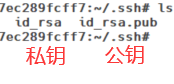
- 在jenkins容器内部使docker用以下命令在
/root/.ssh目录下生成公钥和私钥文件:
ssh-keygen -t rsa
- 复制公钥文件内容
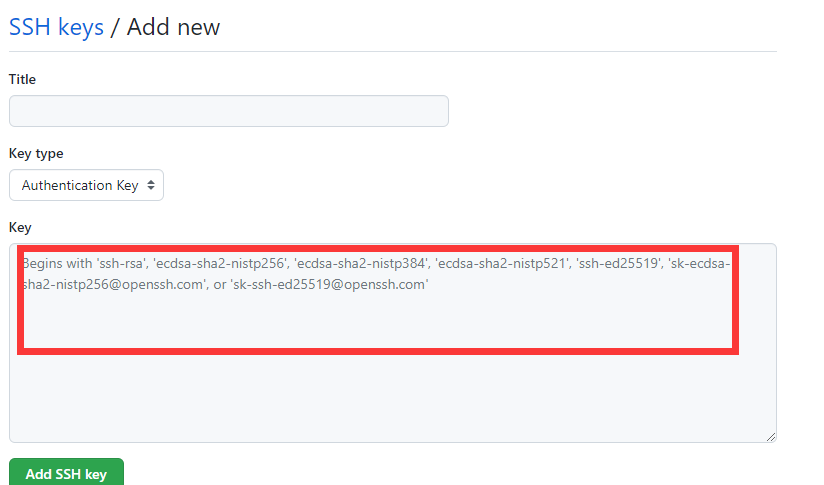
cat /root/.ssh/id_rsa.pub在github中点击setting,添加SSH Key


SSH添加成功:

- 测试ssh连接:
ssh -T git@github.com- 如果此时报错,报错为ssh连接超时(22端口),,那可以使用443端口:

- 使用以下命令在容器内部安装vim命令:
apt-get update apt-get -y install vim
- 在/root/.ssh目录下创建一个config文件
vim config
- 写入以下内容:
Host github.com Hostname ssh.github.com Port 443
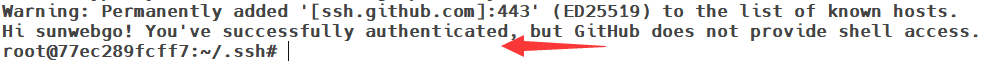
- 再次测试ssh免密连接:
ssh -T git@github.com 显示成功验证:
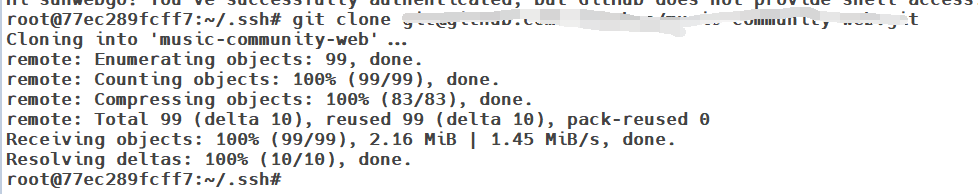
- 尝试使用ssh免密连接的方式克隆项目:
2.2私钥配置
私钥的作用是作为jenkins拉取远程仓库的凭证
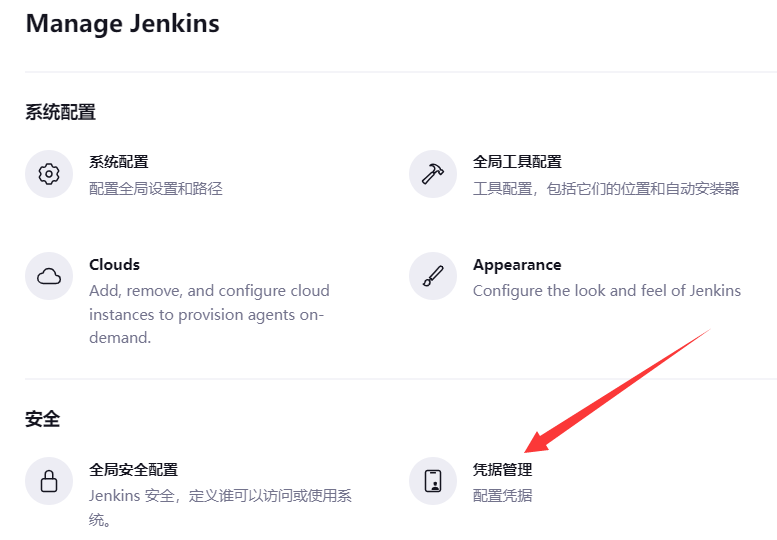
- 进入到jenkins点击凭据管理:

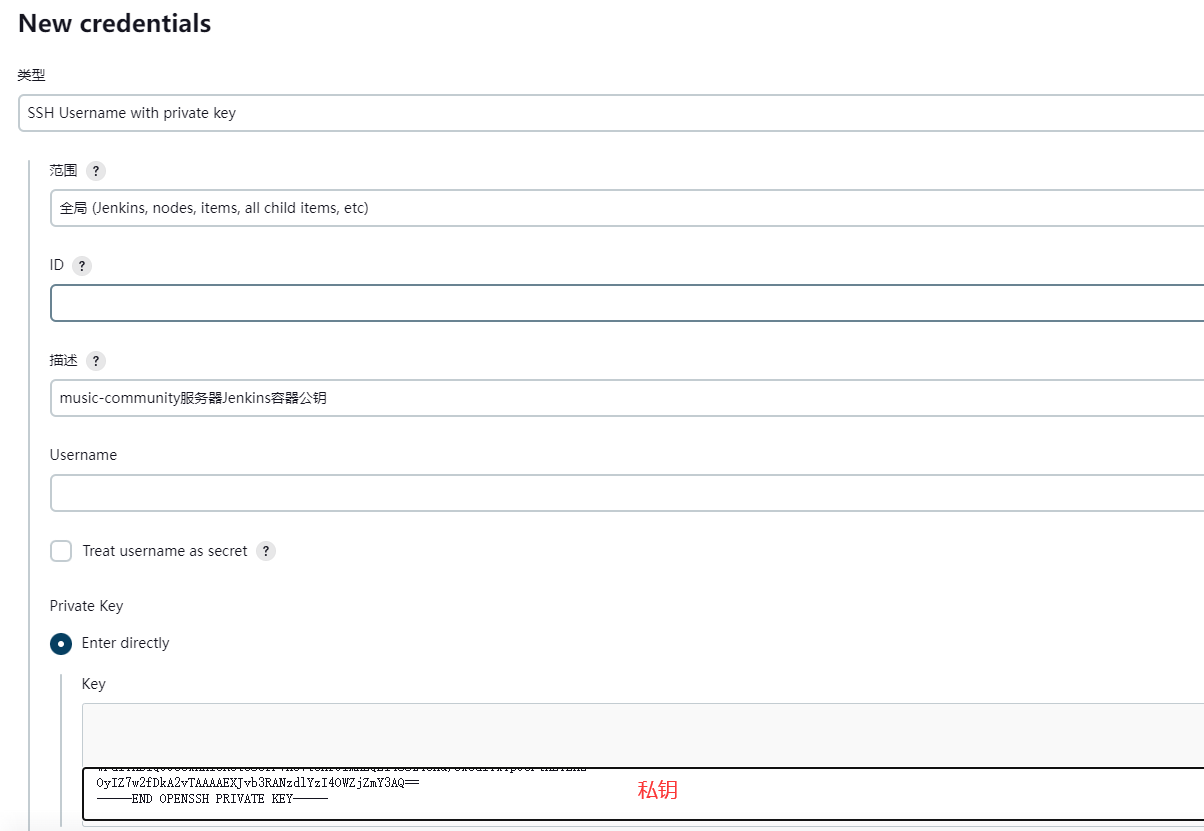
添加新的全局凭据
将Jenkins容器中
/root/.ssh目录下的私钥文件id_rsa内部复制下来,填入到下属私钥的位置:cat /root/.ssh/id_rsa

3.Jenkins配置
3.1配置Publish over SSH
Publish over SSH插件的作用是将Jenkins打包好的文件发送大宿主机的指定目录下
- 创建项目目录
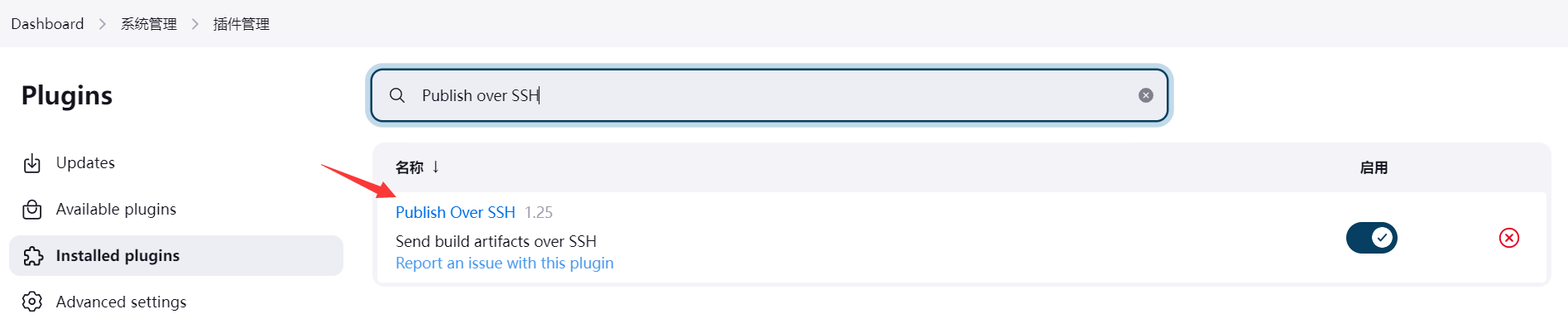
mkdir -p /data/music-community-web- 安装
Publish over SSH插件

- 配置
Publish over SSH插件
进入到系统配置

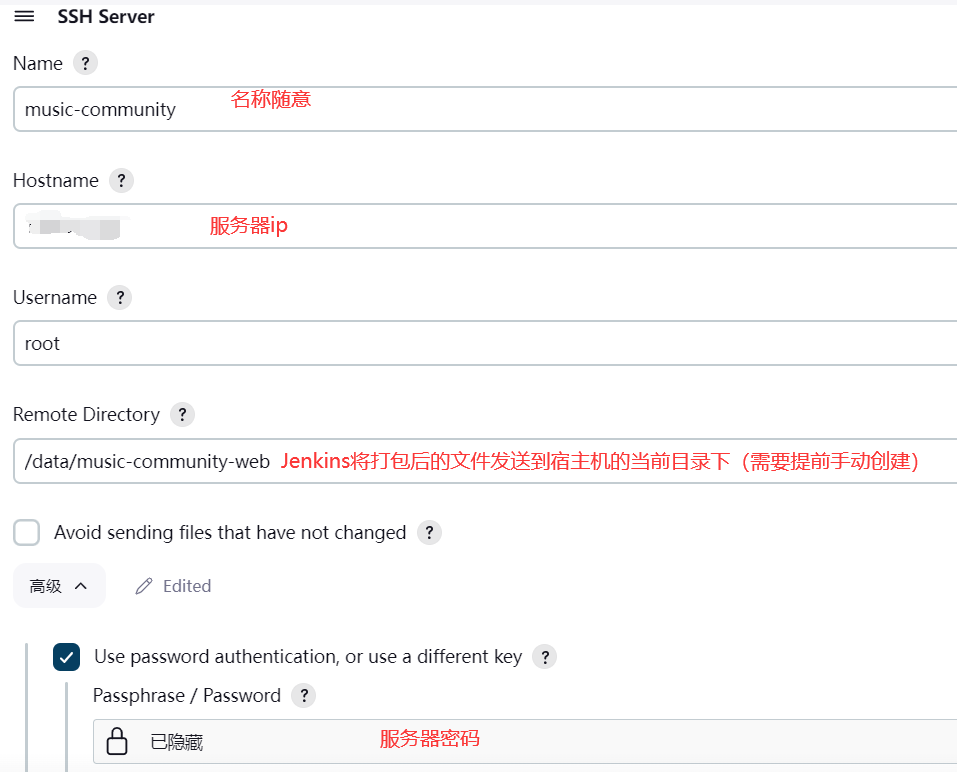
找到Publish over SSH下的SSH Server点击新增,并填写如下配置信息:

- 点击下方的测试按钮进行测试,出现
Success表示成功连接到服务器

3.2配置Node.js
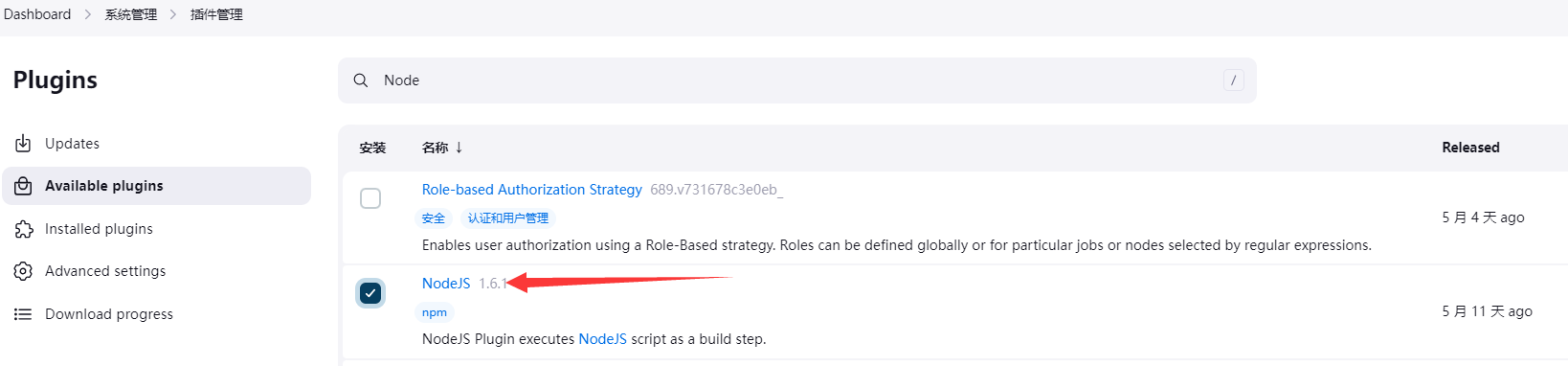
- 安装node.js插件

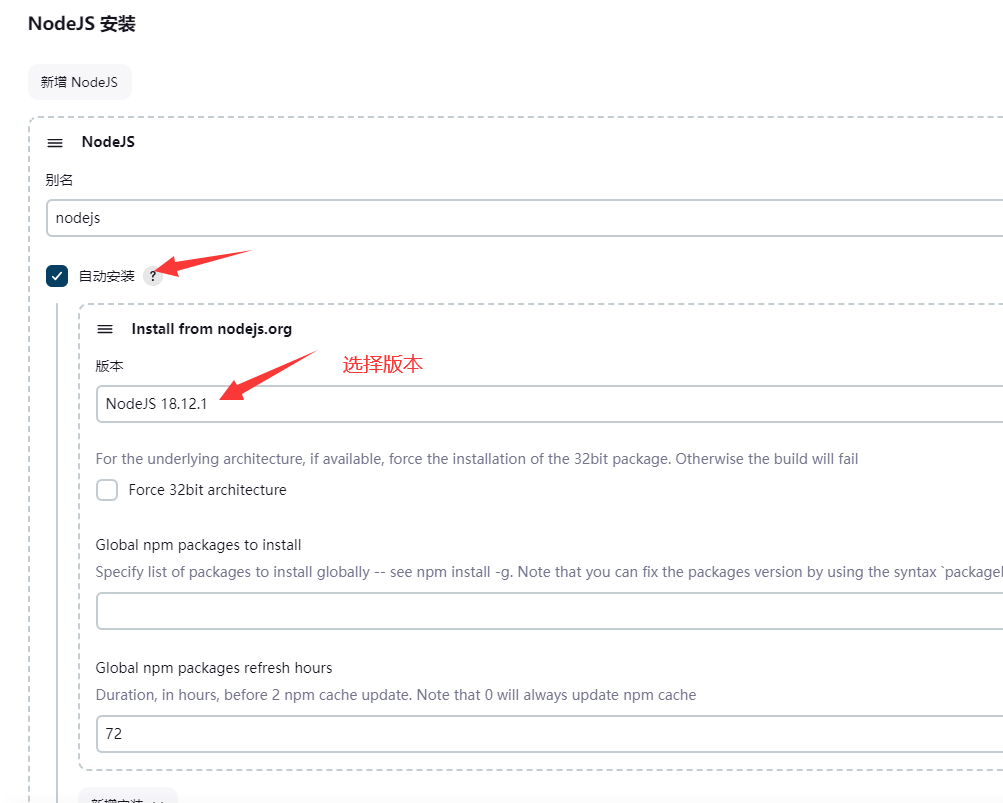
- 在全局工具配置中找到NodeJS安装并配置自动安装

- 重启jenkins容器
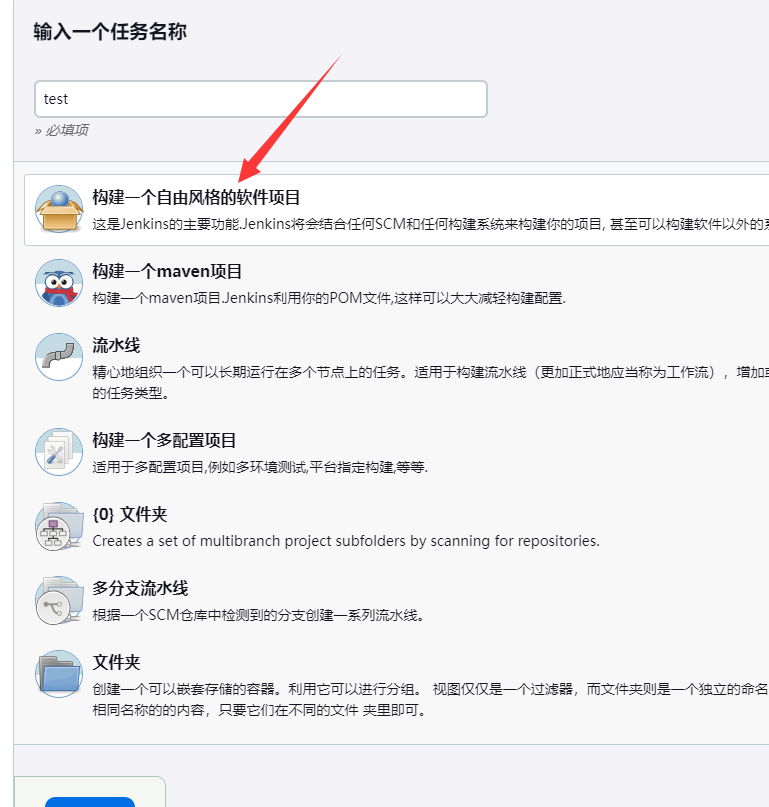
docker restart 容器ID- 先创建一个测试项目(目的是为了安装上node.js插件)

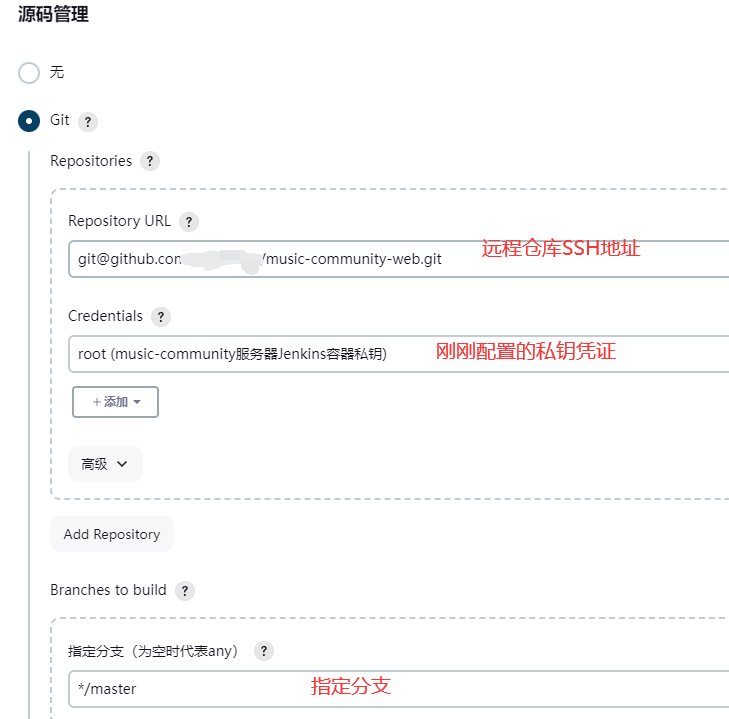
- 配置源码管理

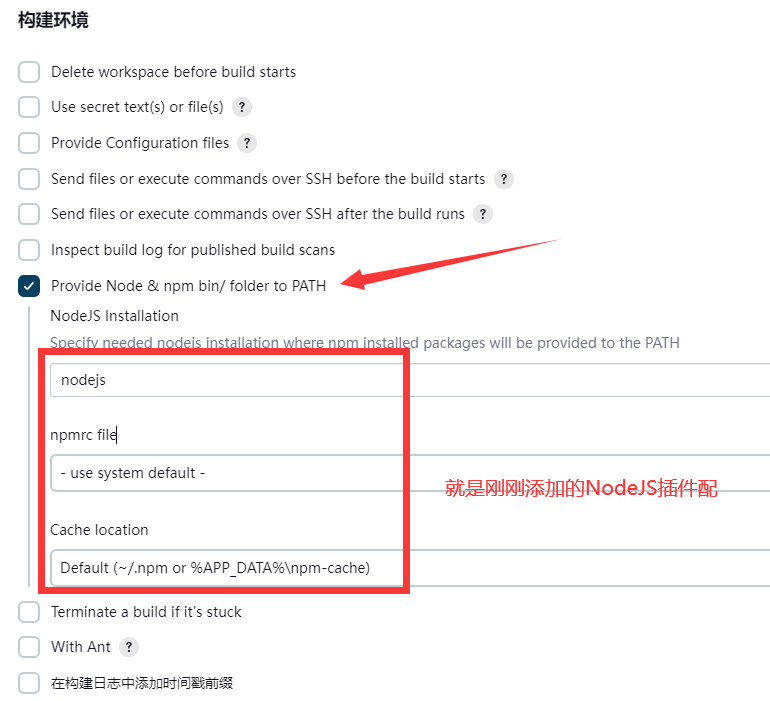
- 配置构建环境

- Build Steps选择执行shell,查看node版本

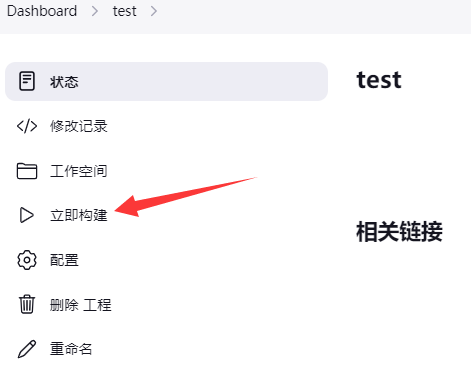
- 点击保存,并点击立即构建

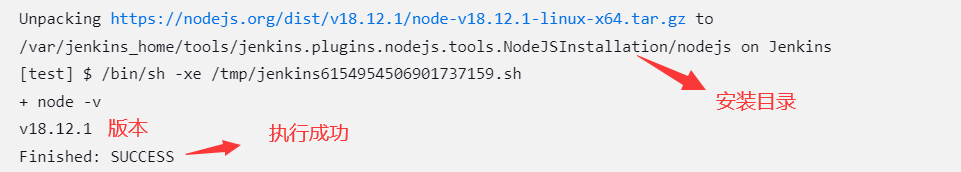
- 查看控制台信息,显示安装成功

- 进入到容器内部,打开环境配置文件
docker exec -it 容器ID bash
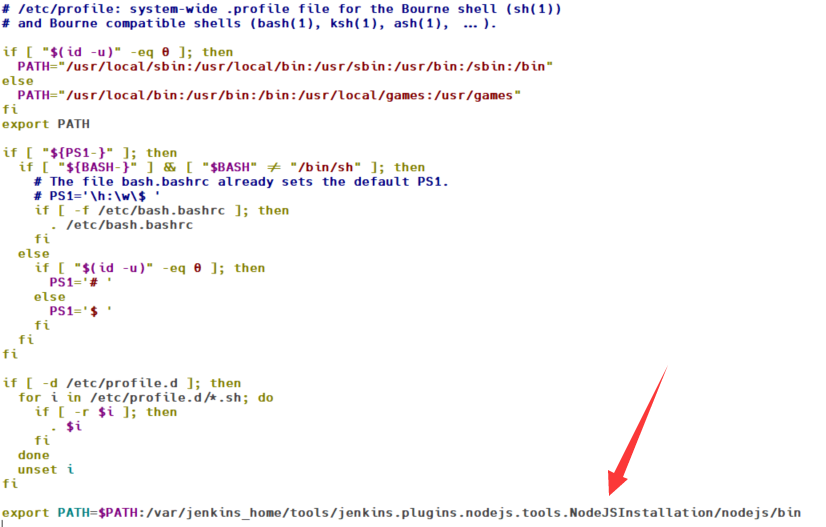
vim /etc/profile - 在profile文件中添加以下内容
export PATH=$PATH:/var/jenkins_home/tools/jenkins.plugins.nodejs.tools.NodeJSInstallation/nodejs/bin
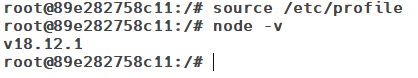
- 刷新profile文件,并测试
source /etc/profile
node -v 
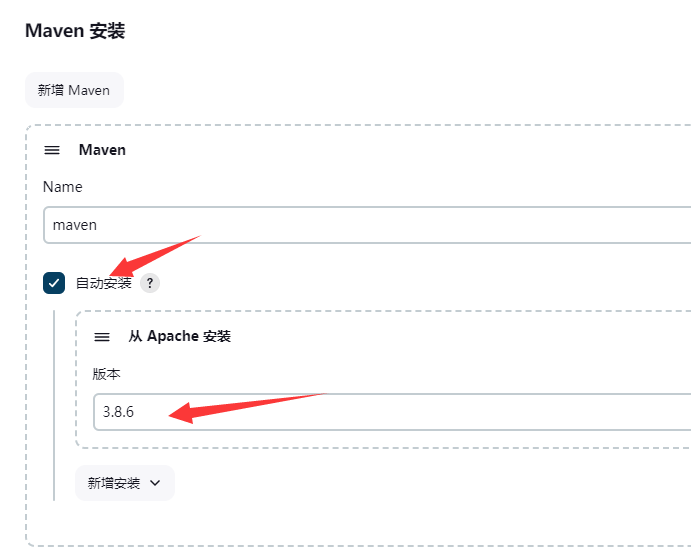
3.3配置Maven
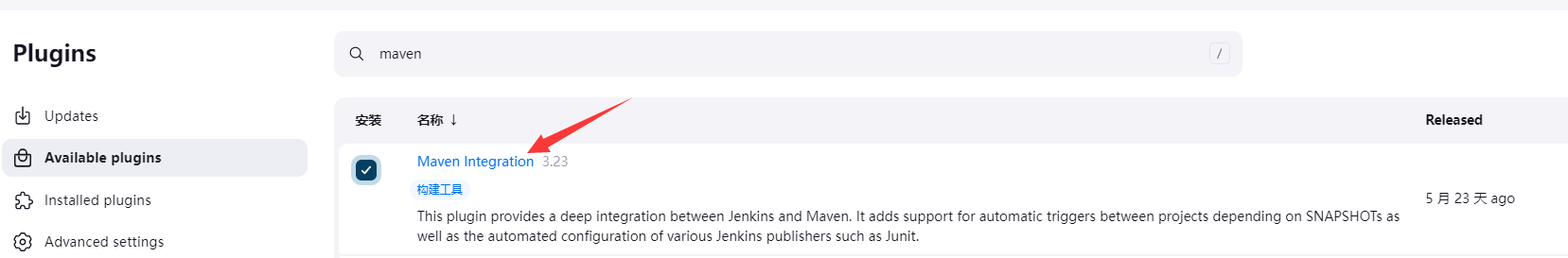
- 安装Maven插件

- 选择全局工具配置

- 选择版本自动安装

3.4配置GitHub服务器
这一步的目的是为了连接github,并配置webhook-token
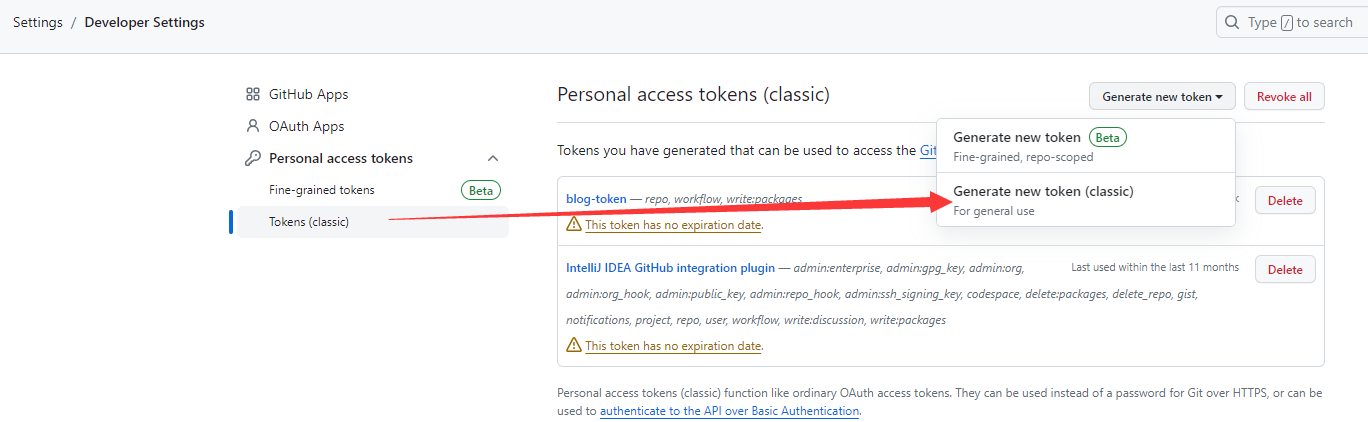
- 在自己的github账户中找到 Settings -> Developer Settings -> Token(classic)

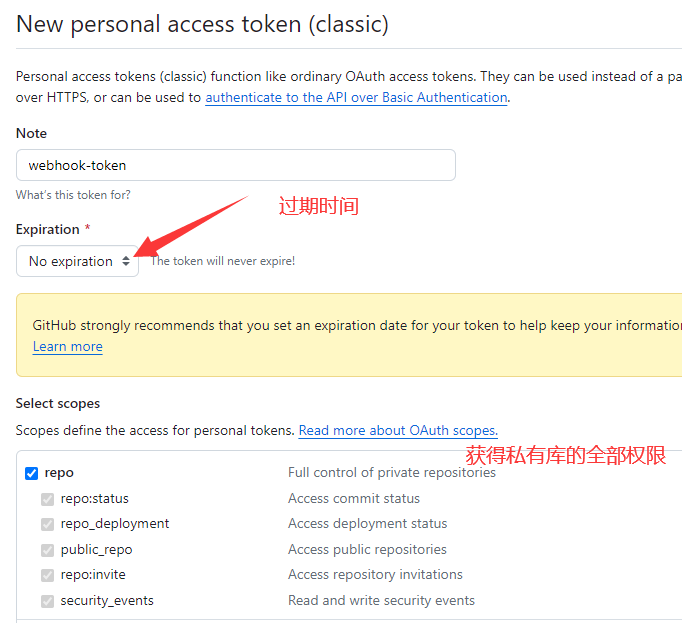
- 生成webhook-token

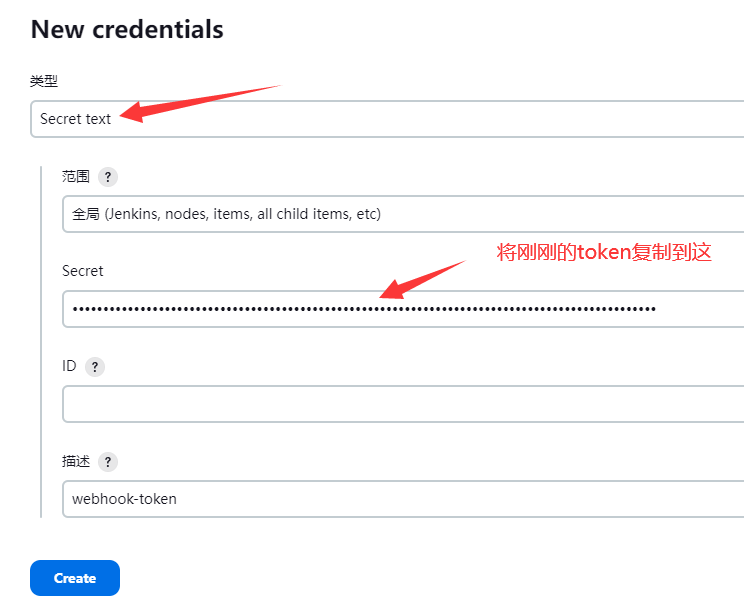
- 将token复制下来

- 在jenkins中点击凭据管理,添加全局凭据

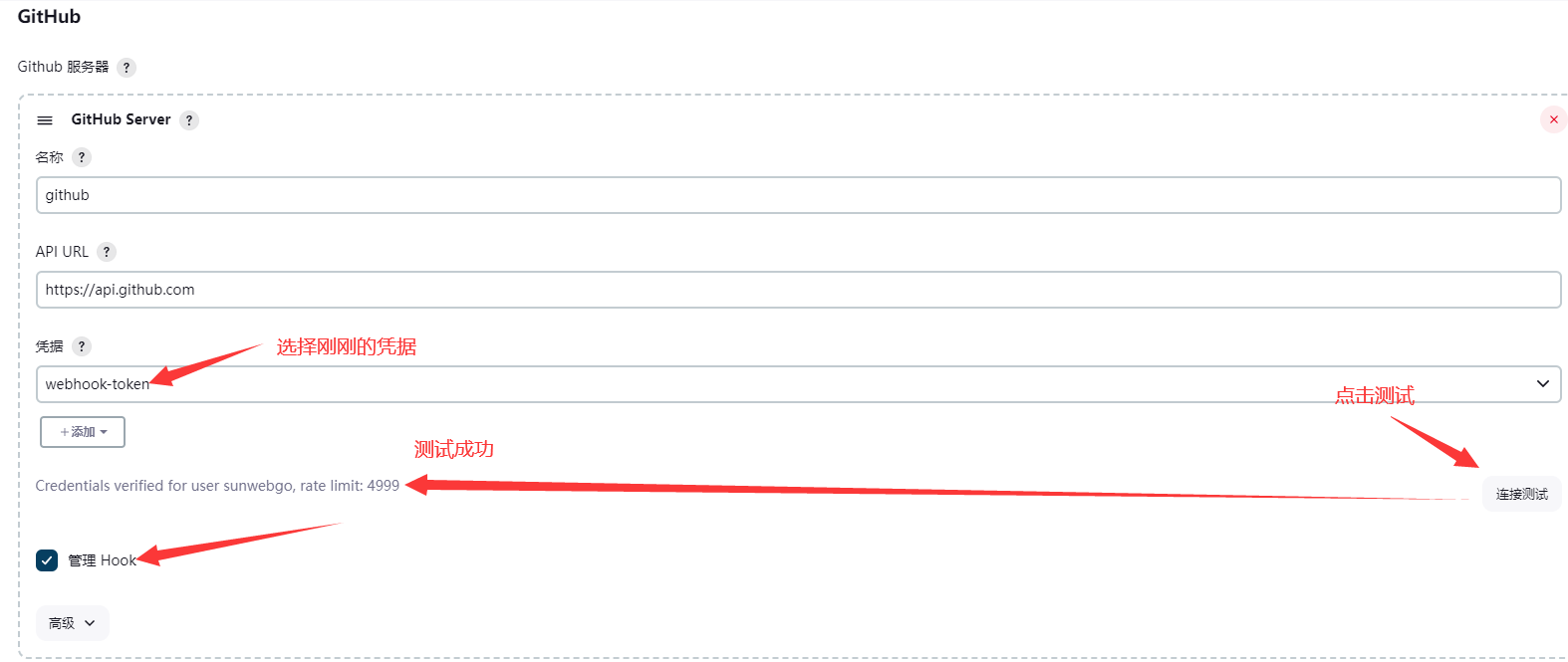
- 在系统配置里找到Github服务器

4.自动化部署Vue项目
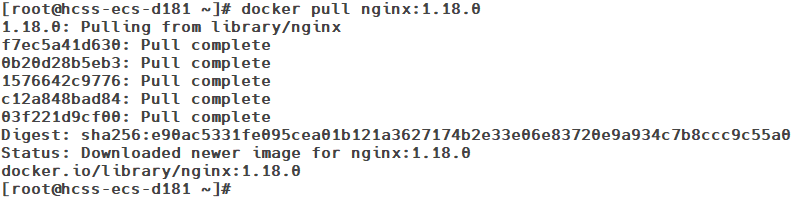
- 在本机准备好nginx镜像
docker pull nginx:1.18.0
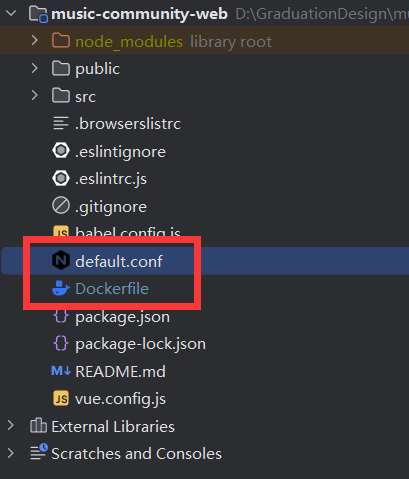
- 在Vue项目的根目录下创建
Dockerfile文件和nginx的配置文件default.conf,文件内容如下
Dockerfile:
# 依赖的基础镜像
FROM nginx:1.18.0
# 定义作者
MAINTAINER xuhuaiang
# 删除容器中默认的Nginx配置文件
RUN rm /etc/nginx/conf.d/default.conf
# 将宿主机的Nginx配置文件复制到容器中
ADD default.conf /etc/nginx/conf.d
# 将宿主机的打包好的前端文件复制到容器中
COPY dist /usr/share/nginx/html/default.conf
server {
listen 80;
listen [::]:80;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
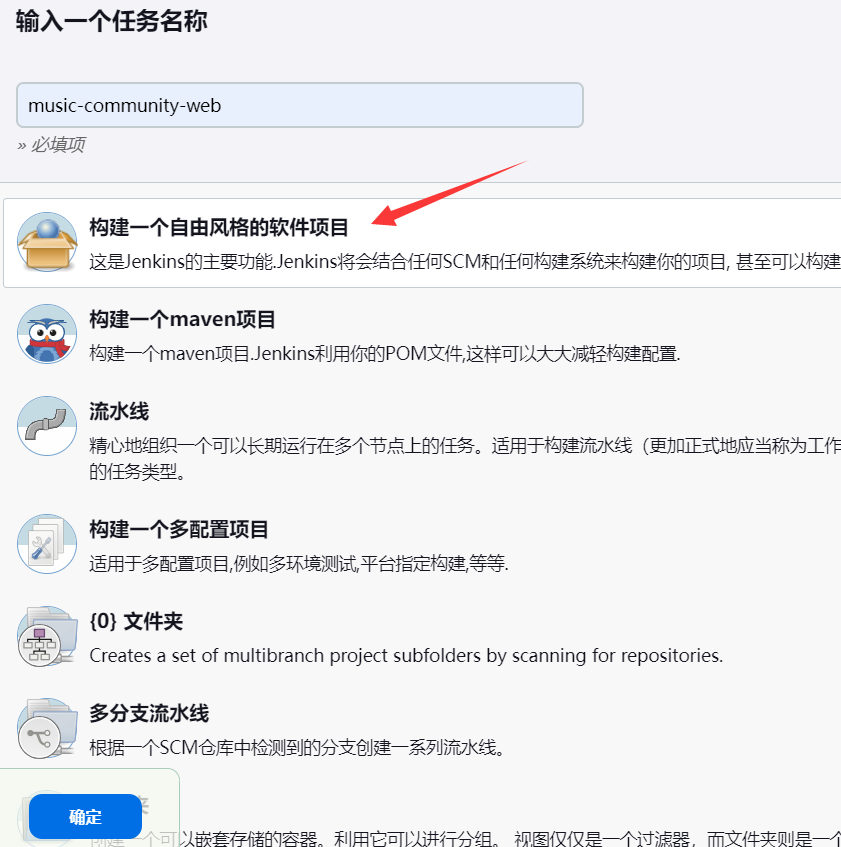
- 创建一个自由风格的项目

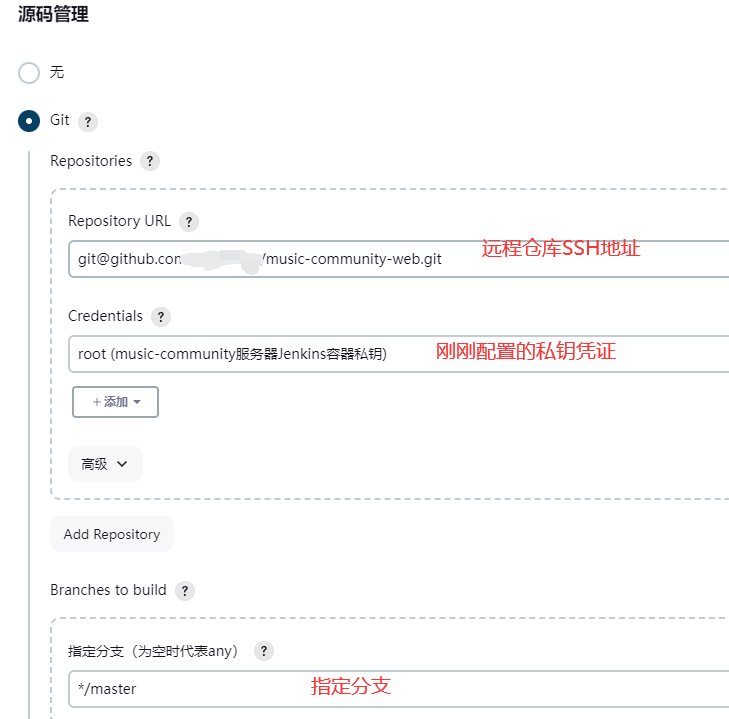
- 配置源码管理

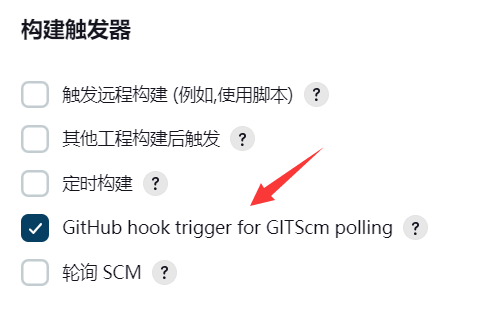
构建触发器
选择Github的hook(就是刚刚配置的webhook)

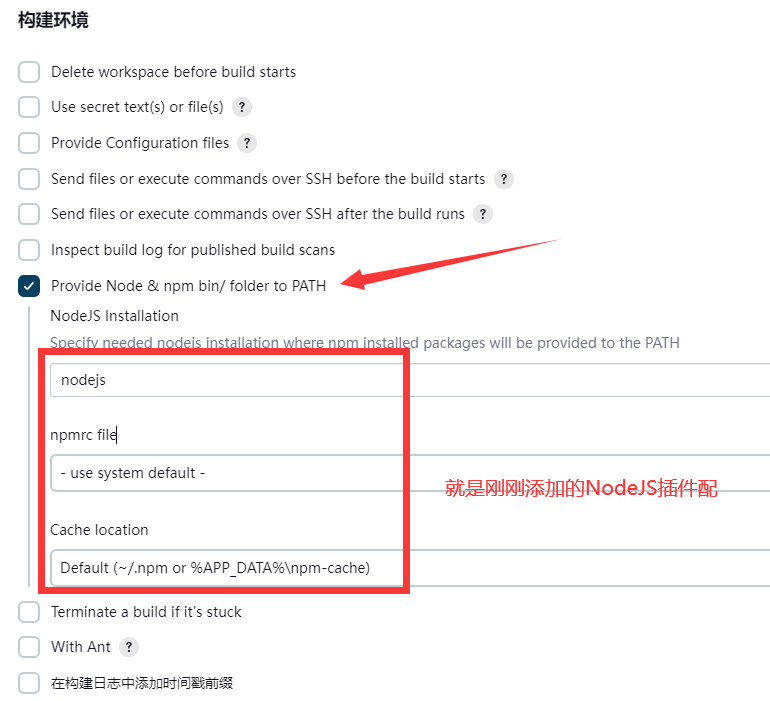
- 构建环境

- Build Steps选择执行shell
第一种情况:将文件(文件夹)发送到和jenkins容器在同一台的服务器

npm cache clean -f #清除npm的缓存
cd /var/jenkins_home/workspace/music-community-web #切换到项目目录
npm config set registry https://registry.npmmirror.com
npm config get registry
npm update #更新项目的依赖项到最新版本
npm install #安装项目的依赖项
export NODE_OPTIONS=--openssl-legacy-provider #设置环境变量,使用openssl的legacy提供程序,适用于高版本的nodejs
npm run build #打包
echo "打包完成"
cd dist
rm -rf dist.tar.gz #移除上次打的压缩包
tar -czvf dist.tar.gz * #把dist目录下的文件全部打成压缩包第二种情况:将文件(文件夹)发送到和jenkins容器在不同一台的服务器
经过实现,创建多个Transet会出现SSH连接错误。
最终的解决方案是在dist打包之前,将Dockerfile和default.conf也打包进去,然后在构建后操作中再移动出来。

npm cache clean -f #清除npm的缓存
cd /var/jenkins_home/workspace/music-community-web #切换到项目目录
npm config set registry https://registry.npmmirror.com
npm config get registry
npm update #更新项目的依赖项到最新版本
npm install #安装项目的依赖项
export NODE_OPTIONS=--openssl-legacy-provider #设置环境变量,使用openssl的legacy提供程序,适用于高版本的nodejs
npm run build #打包
echo "打包完成"
cp Dockerfile dist #将Dockerfile文件移动到dist目录下
cp default.conf dist #将default.conf文件移动到dist目录下
cd dist
rm -rf dist.tar.gz #移除上次打的压缩包
tar -czvf dist.tar.gz * #把dist目录下的文件全部打成压缩包- 构建后操作
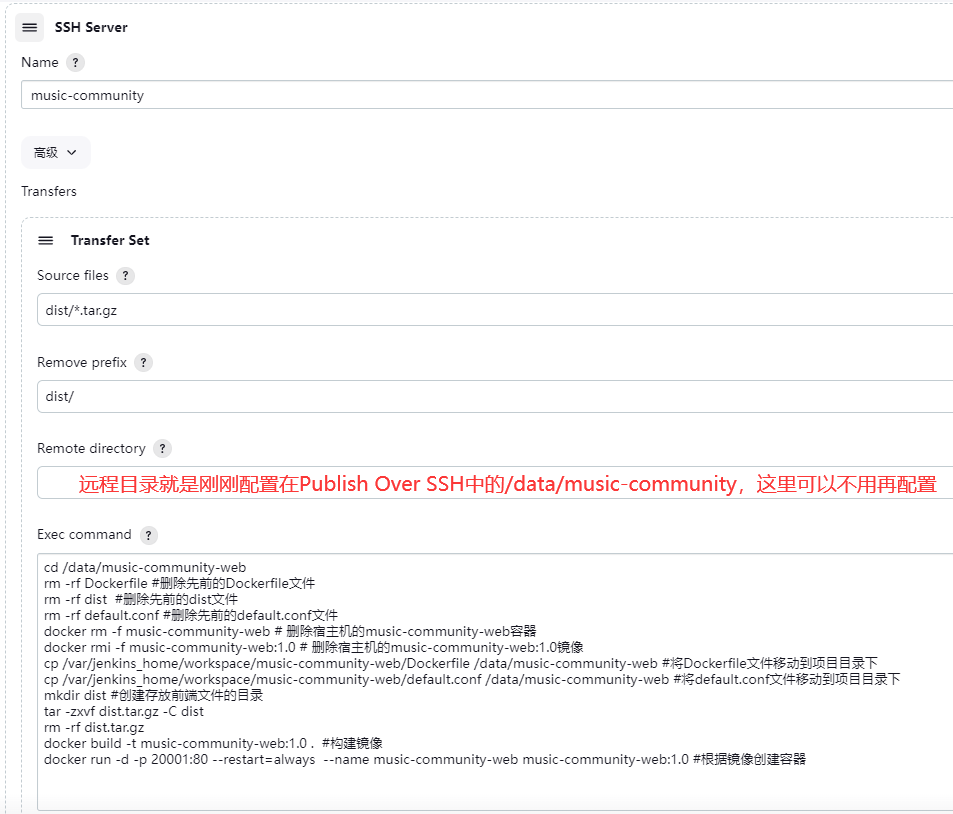
第一种情况:将文件(文件夹)发送到和jenkins容器在同一台的服务器

cd /data/music-community-web
rm -rf Dockerfile #删除先前的Dockerfile文件
rm -rf dist #删除先前的dist文件
rm -rf default.conf #删除先前的default.conf文件
docker rm -f music-community-web # 删除宿主机的music-community-web容器
docker rmi -f music-community-web:1.0 # 删除宿主机的music-community-web:1.0镜像
cp /var/jenkins_home/workspace/music-community-web/Dockerfile /data/music-community-web #将Dockerfile文件移动到项目目录下
cp /var/jenkins_home/workspace/music-community-web/default.conf /data/music-community-web #将default.conf文件移动到项目目录下
mkdir dist #创建存放前端文件的目录
tar -zxvf dist.tar.gz -C dist
rm -rf dist.tar.gz
docker build -t music-community-web:1.0 . #构建镜像
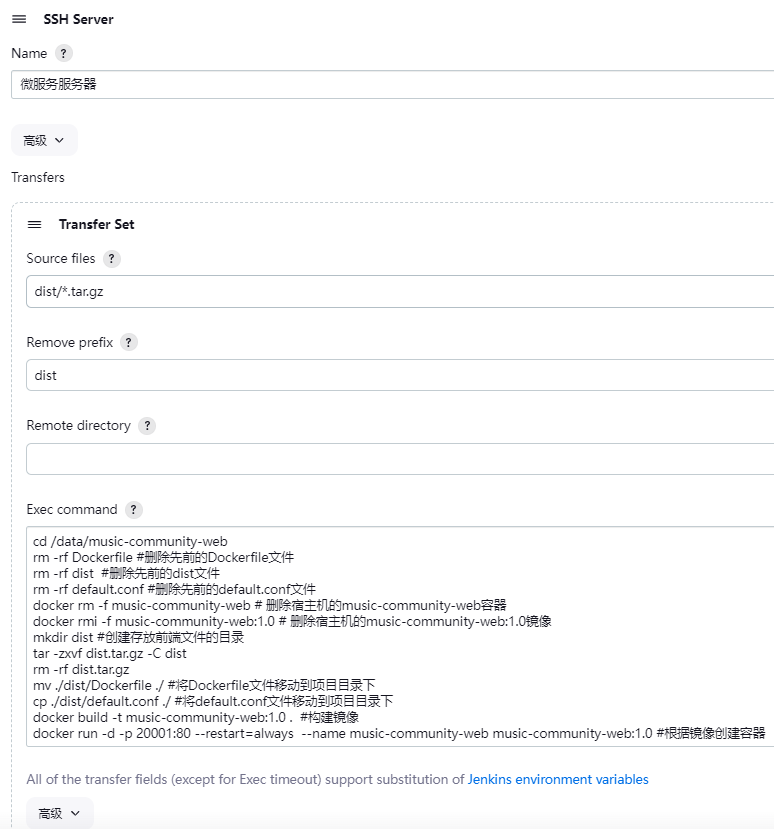
docker run -d -p 20001:80 --restart=always --name music-community-web music-community-web:1.0 #根据镜像创建容器第二种情况:将文件(文件夹)发送到和jenkins容器在不同一台的服务器
经过实现,创建多个Transet会出现SSH连接错误。
最终的解决方案是在dist打包之前,将Dockerfile和default.conf也打包进去,然后在构建后操作中再移动出来。

cd /data/music-community-web
rm -rf Dockerfile #删除先前的Dockerfile文件
rm -rf dist #删除先前的dist文件
rm -rf default.conf #删除先前的default.conf文件
docker rm -f music-community-web # 删除宿主机的music-community-web容器
docker rmi -f music-community-web:1.0 # 删除宿主机的music-community-web:1.0镜像
mkdir dist #创建存放前端文件的目录
tar -zxvf dist.tar.gz -C dist
rm -rf dist.tar.gz
mv ./dist/Dockerfile ./ #将Dockerfile文件移动到项目目录下
cp ./dist/default.conf ./ #将default.conf文件移动到项目目录下
docker build -t music-community-web:1.0 . #构建镜像
docker run -d -p 20001:80 --restart=always --name music-community-web music-community-web:1.0 #根据镜像创建容器- 配置完成后点击保存
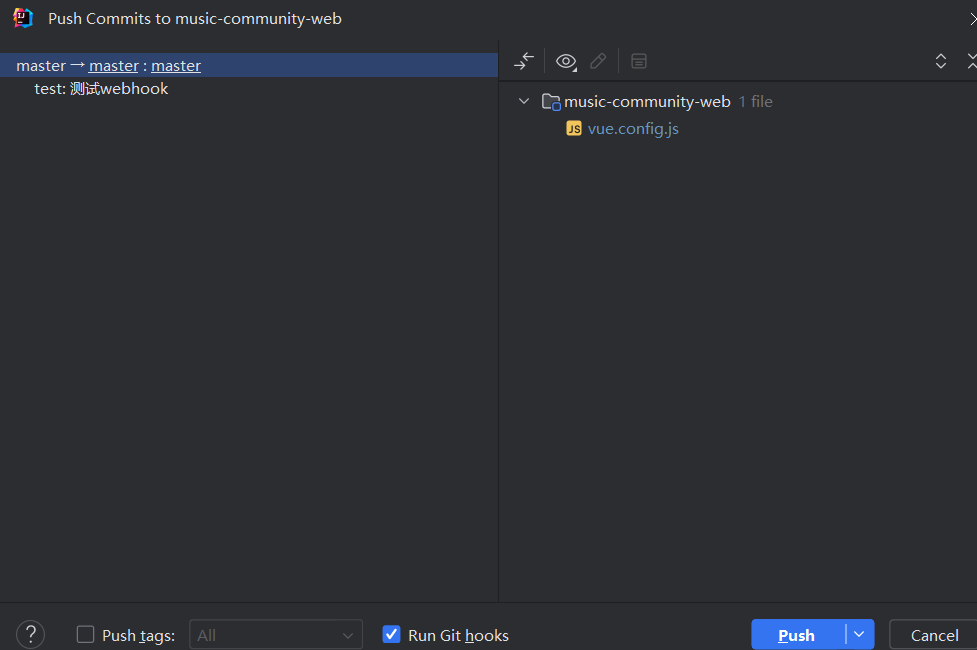
- 在项目中push代码到远程仓库,webhook会监听推送事件,Jenkins从github中拉取代码

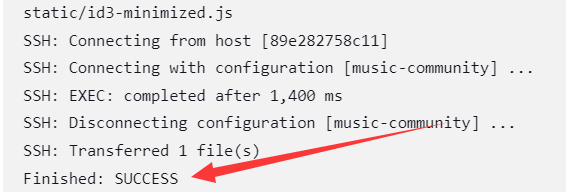
- 查看控制台信息,构建成功

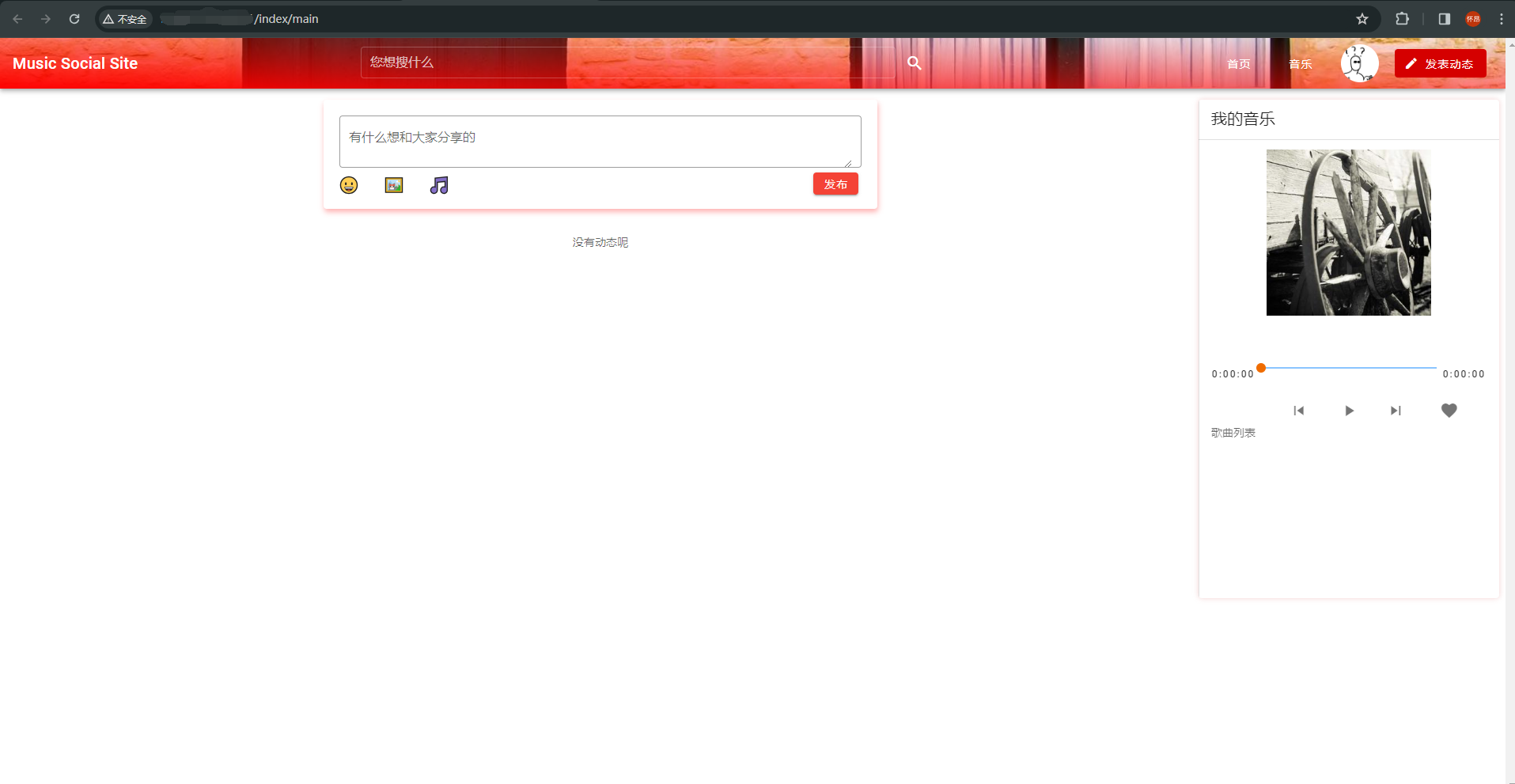
- 访问项目地址